- 자바스크립트는 비동기 처리를 위한 하나의 패턴으로 콜백 함수를 사용하는데, 전통적인 콜백함수는 콜백 헬로 인해 가독성이 나쁘고 비동기 처리 중 발생한 에러의 처리가 곤란하며 여러 개의 비동기 처리를 한 번에 처리하는데도 한계가 있다.
- ES6에서는 비동기 처리를 위한 또 다른 패턴으로 프로미스를 도입했다.
45.1 비동기 처리를 위한 콜백 패턴의 단점
45.1.1 콜백 헬
- 비동기 함수를 호출하면 함수 내부의 비동기로 동작하는 코드가 완료되지 않았다 해도 기다리지 않고 즉시 종료된다.
- 즉, 비동기 함수 내부의 비동기로 동작하는 코드는 비동기 함수가 종료된 이후에 완료되기 때문에, 비동기 함수 내부의 비동기로 동작하는 코드에서 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당하면 기대한 대로 동작하지 않는다.
let todos;
// GET 요청을 위한 비동기 함수
const get = url => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// ① 서버의 응답을 상위 스코프의 변수에 할당한다.
todos = JSON.parse(xhr.response);
} else {
console.error(`${xhr.status} ${xhr.statusText}`);
}
};
};
// id가 1인 post를 취득
get('https://jsonplaceholder.typicode.com/posts/1');
console.log(todos); // ② undefined- 위 예제에서 xhr.onload 이벤트 핸들러 프로퍼티에 바인딩한 이벤트 핸들러는 언제나 console.log(todos)가 종료한 이후에 호출된다.
- 그 이유는 다음과 같다.
1. 비동기 함수 get이 호출되면 함수 코드를 평가하는 과정에서 get 함수의 실행 컨텍스트가 생성되고 실행 컨텍스트 스택에 푸시된다.
2. xhr.onload 이벤트 핸들러 프로퍼티에 이벤트 핸들러가 바인딩된다.
3. get 함수가 종료하면 get 함수의 실행 컨택스트가 콜스택에서 팝되고, console.log(todos)가 호출되며 실행 컨택스트에 푸시된다.
4. 이때, xhr.onload 이벤트가 console.log가 호출되기 전에 load 이벤트가 발생했더라도 절대 console.log보다 먼저 실행되지 않는다.
5. xhr.onload 핸들러 프로퍼티에 바인딩한 이벤트 핸들러는 load 이벤트가 발생하면 일단 태스크 큐에 저장되어 대기하다가 콜스택이 비면 이벤트 루프에 의해 콜 스택으로 푸시되어 실행된다.
6. xhr.onload 이벤트 핸들러가 실행되는 시점에는 콜 스택이 빈 상태여야 하므로 console.log는 이미 종료된 후다.
- 즉, 비동기 함수는 비동기 처리 결과를 외부에 반화할 수 없고, 상위 스코프 변수에 할당할 수도 없기 때문에, 후속 처리는 비동기 함수 내부에서 수행해야 한다.
- 자바스크립트는 비동기 함수를 범용적으로 사용하기 위해 아래 예제와 같이 비동기 함수에 비동기 처리 결과에 대한 후속 처리를 수행하는 콜백 함수를 전달하는 것이 일반적이다.
// GET 요청을 위한 비동기 함수
const get = (url, successCallback, failureCallback) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// 서버의 응답을 콜백 함수에 인수로 전달하면서 호출하여 응답에 대한 후속 처리를 한다.
successCallback(JSON.parse(xhr.response));
} else {
// 에러 정보를 콜백 함수에 인수로 전달하면서 호출하여 에러 처리를 한다.
failureCallback(xhr.status);
}
};
};
// id가 1인 post를 취득
// 서버의 응답에 대한 후속 처리를 위한 콜백 함수를 비동기 함수인 get에 전달해야 한다.
get('https://jsonplaceholder.typicode.com/posts/1', console.log, console.error);
/*
{
"userId": 1,
"id": 1,
"title": "sunt aut facere ...",
"body": "quia et suscipit ..."
}
*/- 하지만, 비동기 처리 결과를 가지고 또다시 비동기 함수를 호출해야 한다면 콜백 함수 호출이 중첩되어 복잡도가 높아지는 콜백 헬이 발생한다.
// GET 요청을 위한 비동기 함수
const get = (url, callback) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// 서버의 응답을 콜백 함수에 전달하면서 호출하여 응답에 대한 후속 처리를 한다.
callback(JSON.parse(xhr.response));
} else {
console.error(`${xhr.status} ${xhr.statusText}`);
}
};
};
const url = 'https://jsonplaceholder.typicode.com';
// id가 1인 post의 userId를 취득
get(`${url}/posts/1`, ({ userId }) => {
console.log(userId); // 1
// post의 userId를 사용하여 user 정보를 취득
get(`${url}/users/${userId}`, userInfo => {
console.log(userInfo); // {id: 1, name: "Leanne Graham", username: "Bret",...}
});
});45.1.2 에러 처리의 한계
- 비동기 처리를 위한 콜백 패턴의 또다른 문제점은 에러 처리가 곤란하다는 것이다.
try {
setTimeout(() => { throw new Error('Error!'); }, 1000);
} catch (e) {
// 에러를 캐치하지 못한다
console.error('캐치한 에러', e);
}- 위 예제에서 에러가 발생했을 때, catch 코드 블록에서 에러가 캐치되지 않는다. 그 이유는 다음과 같다.
1. 비동기 함수 setTImeout이 호출되면 setTimeout 함수의 실행 컨텍스트가 생성되어 콜 스택에 푸시되어 실행된다.
2. setTimeout은 비동기 함수이므로 콜백 함수가 호출되는 것을 기다리지 않고 즉시 종료되어 콜스택에서 제거된다.
3. 타이머가 만료되면 setTimeout 함수의 콜백 함수는 태스크 큐로 푸시되고 콜 스택이 비어졌을 때, 이벤트 루프에 의해 콜스택으로 푸시되어 실행된다.
- 즉, setTImeout 함수의 콜백함수가 실행될 때, setTimeout 함수는 이미 콜스택에서 제거된 상태이며, 이는 setTimeout 함수의 콜백 함수의 호출자가 setTimeout 함수가 아니라는 뜻이다.(즉, setTimeout 함수의 콜백 함수가 실행 컨텍스트일 때 하위 실행 컨텍스트는 setTimout 함수가 아니라는 뜻이다.)
- 에러는 호출자 방향으로 전파되기 때문에, setTimeout 함수의 콜백 함수가 발생시킨 에러는 setTimeout 함수의 catch 블록에서 캐치되지 않는다.
* try...catch...finally 문
- try...cathc...finally 문은 에러 처리를 구현하는 방법으로, 먼저 try 코드 블록이 실행되고, try 코드 블록에 포함된 문 중에서 에러가 발생하면 해당 에러는 catch 문의 err 변수에 전달되고 catch 코드 블록이 실행된다. finally 코드 블록은 에러 발생과 상관없이 반드시 한 번 실행된다.
45.2 프로미스의 생성
- Promise 생성자 함수를 new 연산자와 함께 호출하면 프로미스(Promise 객체)를 생성한다.
- Promise 생성자 함수는 비동기 처리를 수행할 콜백 함수를 인수로 전달받고, 이 콜백 함수는 resolve와 reject 함수를 인수로 전달받는다.
// 프로미스 생성
const promise = new Promise((resolve, reject) => {
// Promise 함수의 콜백 함수 내부에서 비동기 처리를 수행한다.
if (/* 비동기 처리 성공 */) {
resolve('result');
} else { /* 비동기 처리 실패 */
reject('failure reason');
}
});- Promise 생성자 함수가 인수로 전달받은 콜백 함수 내부에서 비동기 처리를 수행하고, 비동기 처리가 성공하면 콜백 함수의 인수로 전달받은 resolve 함수를 호출하고, 비동기 처리가 실패하면 reject 함수를 호출한다.
- 프로미스는 현재 비동기 처리가 어떻게 진행되고 있는지를 나타내는 상태 정보를 갖는다.
| 프로미스의 상태 정보 | 의미 | 상태 변경 조건 |
| pending | 비동기 처리가 아직 수행되지 않은 상태 | 프로미스가 생성된 직후 기본 상태 |
| fulfilled | 비동기 처리가 수행된 상태(성공) | resolve 함수 호출 |
| rejected | 비동기 처리가 수행된 상태(실패) | reject 함수 호출 |
- 비동기 처리 성공 : resolve 함수를 호출해 프로미스를 fulfiled 상태로 변경
- 비동기 처리 실패 : reject 함수를 호출해 프로미스를 rejected 상태로 변경
- fulfilled 또는 rejeced 상태를 settled 상태라고 한다.
- settled 상태가 되면 더는 다른 상태로 변화할 수 없다.


- 비동기 처리가 성공하면 프로미스는 fulfilled 상태가 되고 비동기 처리 결과를 값으로 갖는다.
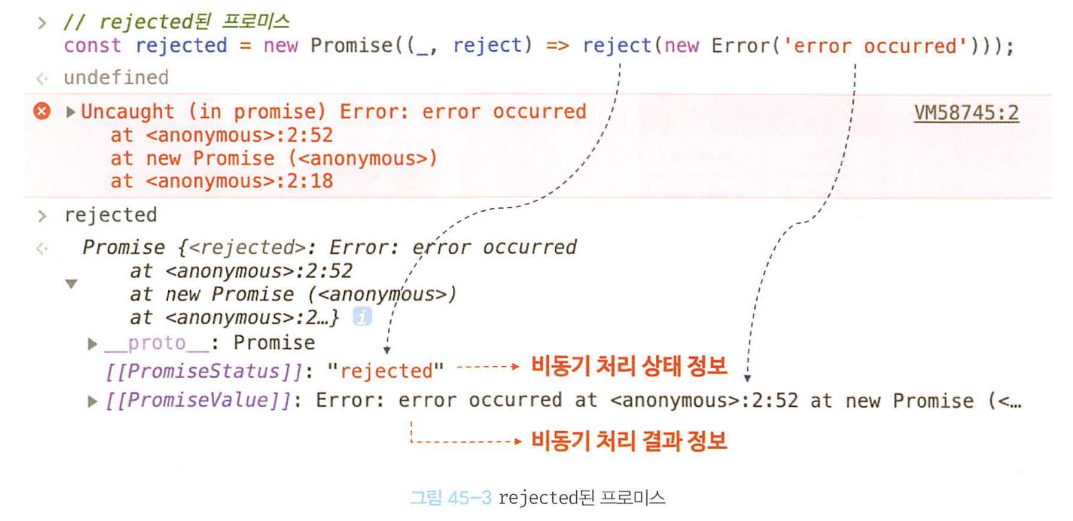
- 비동기 처리가 실패하면 프로미스는 rejected 상태가 되고 비동기 처리 결과인 Error 객체를 값으로 갖는다.
- 즉, 프로미스는 비동기 처리 상태와 처리 결과를 관리하는 객체이다.
45.3 프로미스의 후속 처리 메서드
- 프로미스는 후속 처리를 위해 then, catch, finally를 제공한다.
- 프로미스의 비동기 처리 상태가 변화하면 후속 처리 메서드에 인수로 전달한 콜백 함수가 선택적으로 호출된다.
45.3.1 Promise.prototype.then
- then 메서드는 두 개의 콜백 함수를 인수로 전달받는다.
- 첫 번째 콜백 함수는 프로미스가 fulfilled 상태가 되면 호출된다. 이때 콜백 함수는 프로미스의 비동기 처리 결과를 인수로 전달받는다.
- 두 번째 콜백 함수는 프로미스가 rejected 상태가 되면 호출된다. 이때 콜백 함수는 프로미스의 에러를 인수로 전달받는다.
- then 메서드는 언제나 프로미스를 반환한다.
// fulfilled
new Promise(resolve => resolve('fulfilled'))
.then(v => console.log(v), e => console.error(e)); // fulfilled
// rejected
new Promise((_, reject) => reject(new Error('rejected')))
.then(v => console.log(v), e => console.error(e)); // Error: rejected45.3.2 Promise.prototype.catch
- catch 메서드는 한 개의 콜백 함수를 인수로 전달받고, catch 메서드의 콜백 함수는 프로미스가 rejected 상태인 경우에만 호출된다.
- catch 메서드도 then 메서드와 마찬가지로 언제나 프로미스를 반환한다.
// rejected
new Promise((_, reject) => reject(new Error('rejected')))
.catch(e => console.log(e)); // Error: rejected45.3.3 Promise.prototype.finally
- finally 메서드는 한 개의 콜백 함수를 인수로 전달 받고, 프로미스의 성공 또는 실패와 상관없이 무조건 한 번 호출된다.
- finally 메서드는 프로미스의 상태와 상관없이 공통적으로 수행해야 할 처리 내용이 있을 때 유용하다.
- finally 메서드도 언제나 프로미스를 반환한다.
new Promise(() => {})
.finally(() => console.log('finally')); // finally45.4 프로미스의 에러 처리
- 프로미스는 콜백 패턴과 달리 에러를 문제 없이 처리할 수 있다.
- 비동기 처리에서 발생한 에러는 then 메서드의 두 번째 콜백 함수 또는 catch를 사용해 처리할 수 있다.
- 단, then 메서드의 두 번째 콜백 함수는 첫 번째 콜백 함수에서 발생한 에러를 캐치하지 못하고 코드가 복잡해져서 가독성이 좋지 않다.
promiseGet('https://jsonplaceholder.typicode.com/todos/1').then(
res => console.xxx(res),
err => console.error(err)
); // 두 번째 콜백 함수는 첫 번째 콜백 함수에서 발생한 에러를 캐치하지 못한다.- 따라서, catch 메서드를 모든 then 메서드를 호출한 이후에 호출하면 비동기 처리에서 발생한 에러 뿐만 아니라 then 메서드 내부에서 발생한 에러까지 모두 캐치할 수 있기 때문에 에러 처리는 catch 메서드에서 하는 것을 권장한다.
promiseGet('https://jsonplaceholder.typicode.com/todos/1')
.then(res => console.xxx(res))
.catch(err => console.error(err)); // TypeError: console.xxx is not a function45.5 프로미스 체이닝
- 프로미스의 then, catch, finally 후속 처리 메서드를 통해 콜백 헬을 해결할 수 있다.
const url = 'https://jsonplaceholder.typicode.com';
// id가 1인 post의 userId를 취득
promiseGet(`${url}/posts/1`)
// 취득한 post의 userId로 user 정보를 취득
.then(({ userId }) => promiseGet(`${url}/users/${userId}`))
.then(userInfo => console.log(userInfo))
.catch(err => console.error(err));- 위 예제는 then -> then -> catch 순서로 후속 처리 메서드를 호출했는데, then, catch, finally 후속 처리 메서드는 언제나 프로미스를 반환하므로 연속적으로 호출할 수 있는데, 이를 프로미스 체이닝이라고 한다.
- 위 예제에서 후속 처리 메서드의 콜백함수는 아래와 같이 프로미스의 비동기 처리 상태가 변경되면 선택적으로 호출된다.
| 후속 처리 메서드 | 콜백 함수의 인수 | 후속 처리 메서드의 반환값 |
| then | promiseGet 함수가 반환한 프로미스가 resolve한 값(id가 1인 post) | 콜백 함수가 반환한 프로미스 |
| then | 첫 번째 then 메서드가 반환한 프로미스가 resolve한 값(post의 userId로 취득한 user 정보) | 콜백 함수가 반환한 값(undefined)을 resolve한 프로미스 |
| catch * 에러가 발생하지 않으면 호출되지 않는다. |
promiseGet 함수 또는 앞선 후속 처리 메서드가 반환한 프로미스가 reject한 값 | 콜백 함수가 반환한 값(undefined)을 resolve한 프로미스 |
- then, catch, finally 후속 처리 메서드는 콜백 함수가 반환한 프로미스를 반환한다. 만약 후속 처리 메서드의 콜백 함수가 프로미스가 아닌 값을 반환하더라도 그 값을 암묵적으로 resolve 또는 reject 하여 프로미스를 생성해 반환한다.
- 프로미스 체니잉을 통해 비동기 처리 결과를 전달받아 후속 처리를 하므로 비동기 처리를 위한 콜백 패턴에서 발생하던 콜백 헬이 발생하지 않지만, 프로미스도 콜백 패턴을 사용하므로 콜백 함수를 사용하지 않는 것은 아니다.(?)
- 콜백 패턴은 가독성이 좋지 않기 때문에, ES8에서 도입된 async/await을 통해 해결할 수 있다.
45.6 프로미스의 정적 메서드
45.6.1 Promise.resolve, Promise.reject
- Promise.resolve와 Promise.reject 메서드는 이미 존재하는 값을 래핑하여 프로미스를 생성하기 위해 사용한다.
45.6.2 Promise.all
- Promise.all 메서드는 여러 개의 비동기 처리를 모두 병렬 처리할 때 사용한다.
- Promise.all 메서드는 인수로 전달받은 배열의 모든 프로미스가 모두 fulfilled 상태가 되면 종료한다. 따라서 Promise.all 메서드가 종료하는 데 걸리는 시간은 가장 늦게 fulfilled 상태가 되는 프로미스의 처리 시간보다 조금 더 길다.
const requestData1 = () => new Promise(resolve => setTimeout(() => resolve(1), 3000));
const requestData2 = () => new Promise(resolve => setTimeout(() => resolve(2), 2000));
const requestData3 = () => new Promise(resolve => setTimeout(() => resolve(3), 1000));
Promise.all([requestData1(), requestData2(), requestData3()])
.then(console.log) // [ 1, 2, 3 ] ⇒ 약 3초 소요
.catch(console.error);- 위 예제에서는 가장 늦게 fulfilled가 되는 3초가 소요된다.
- 모든 프로미스가 fulfilled가 상태가 되면 resolve된 처리 결과를 모두 배열에 저장해 새로운 프로미스를 반환하는데, 첫 번째 프로미스가 가장 나중에 fulfilled 상태가 되어도 첫 번째 프로미스가 resolve한 처리 결과부터 차례대로 배열에 저장해 그 배열을 resolve하는 새로운 프로미스를 반환한다.
- Promise.all 메서드는 인수로 전달받은 배열의 프로미스가 하나라도 rejected 상태가 되면 나머지 프로미스가 fulfilled 상태가 되는 것을 기다리지 않고 즉시 종료한다.
Promise.all([
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 1')), 3000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 2')), 2000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 3')), 1000))
])
.then(console.log)
.catch(console.log); // Error: Error 3- 위 예제에서 세 번째 프로미스가 가장 먼저 rejected 상태가 되므로 세 번째 프로미스가 reject한 에러가 catch 메서드로 전달된다.
- Promise.all 메서드는 인수로 전달받은 이터러블의 요소가 프로미스가 아닌 경우 Promise.resolve 메서드를 통해 프로미스로 래핑한다.
Promise.all([
1, // => Promise.resolve(1)
2, // => Promise.resolve(2)
3 // => Promise.resolve(3)
])
.then(console.log) // [1, 2, 3]
.catch(console.log);45.6.3 Promise.race
- Promise.race 메서드는 Promise.all 메서드와 동일하게 프로미스를 요소로 갖는 배열 등의 이터러블을 인수로 전달받는다.
- Promise.all과 다르게 가장 먼저 fulfilled 상태가 된 프로미스의 처리 결과를 resolve하는 새로운 프로미스를 반환한다.
Promise.race([
new Promise(resolve => setTimeout(() => resolve(1), 3000)), // 1
new Promise(resolve => setTimeout(() => resolve(2), 2000)), // 2
new Promise(resolve => setTimeout(() => resolve(3), 1000)) // 3
])
.then(console.log) // 3
.catch(console.log);- Promise.race에 전달된 프로미스가 하나라도 rejected 상태가 되면 에러를 reject하는 새로운 프로미스를 즉시 반환한다.
Promise.race([
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 1')), 3000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 2')), 2000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 3')), 1000))
])
.then(console.log)
.catch(console.log); // Error: Error 345.6.4 Promise.allSettled
- Promise.allSettled 메서드는 프로미스를 요소로 갖는 배열 등의 이터러블을 인수로 전달 받고 전달 받은 프로미스가 모두 settled 상태가 되면 처리 결과를 배열로 반환한다.
Promise.allSettled([
new Promise(resolve => setTimeout(() => resolve(1), 2000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error!')), 1000))
]).then(console.log);
/*
[
{status: "fulfilled", value: 1},
{status: "rejected", reason: Error: Error! at <anonymous>:3:54}
]
*/45.7 마이크로태스크 큐
setTimeout(() => console.log(1), 0);
Promise.resolve()
.then(() => console.log(2))
.then(() => console.log(3));- 위 예제의 실행 결과는 1 -> 2 -> 3이 아닌 2 -> 3 -> 1의 순으로 출력된다.
- 그 이유는 프로미스의 후속 처리 메서드의 콜백 함수는 태스크 큐가 아닌 마이크로태스크 큐에 저장되기 때문이다.
- 프로미스의 후속 처리 메서드의 콜백함수 -> 마이크로태스크 큐
- 비동기 함수의 콜백 함수나 이벤트 핸들러 -> 태스크 큐
- 마이크로태스크 큐는 태스크 큐 보다 우선 순위가 높기 때문에, 이벤트 루프는 콜 스택이 비면 먼저 마이크로태스크큐에서 대기하고 있는 함수를 가져와서 실행한다.
45.8 fetch
- fetch 함수는 XMLHttpRequest 객체와 마찬가지로 HTTP 요청 전송 기능을 제공하는 클라이언트 사이드 Web API이다.
- fetch 함수는 HTTP 응답을 나타내는 Response 객체를 래핑한 Promise 객체를 반환한다.
fetch('https://jsonplaceholder.typicode.com/todos/1')
.then(response => console.log(response));- fetch 함수를 사용할 때는 에러 처리에 주의해야 한다.
const wrongUrl = 'https://jsonplaceholder.typicode.com/XXX/1';
// 부적절한 URL이 지정되었기 때문에 404 Not Found 에러가 발생한다.
fetch(wrongUrl)
.then(() => console.log('ok'))
.catch(() => console.log('error'));- 위 예제에서 출력되는 내용은 "error"가 아닌 "ok"이다.
- 그 이유는 fetch 함수가 반환하는 프로미스는 기본적으로 404 Not Found나 500 Internal Server Error와 같은 HTTP 에러가 발생해도 에러를 reject하지 않고 불리언 타입의 ok 상태를 false로 설정한 Response 객체를 resolve 한다.
- 오프라인 등의 네트워크 장애나 CORS 에러에 의해 요청이 완료되지 못한 경우에만 프로미스를 reject 한다.
- 즉, fetch 함수를 사용할 때는 fetch 함수가 반환하는 프로미스가 resolve한 불리언 타입의 ok 상태를 확인해 명시적으로 에러를 처리할 필요가 있다.
const wrongUrl = 'https://jsonplaceholder.typicode.com/XXX/1';
// 부적절한 URL이 지정되었기 때문에 404 Not Found 에러가 발생한다.
fetch(wrongUrl)
// response는 HTTP 응답을 나타내는 Response 객체다.
.then(response => {
if (!response.ok) throw new Error(response.statusText);
return response.json();
})
.then(todo => console.log(todo))
.catch(err => console.error(err));- axios는 모든 HTTP 에러를 reject하는 프로미스를 반환하기 때문에 모든 에러를 catch에서 처리할 수 있어 편리하다.
이웅모 님의〔 모던 자바스크립트 Deep Dive 〕책을 공부하며 정리했습니다.
'이것저것 스터디📚 > JavaScript - Deep Dive' 카테고리의 다른 글
| DeepDive - 48장. 모듈 (0) | 2023.10.17 |
|---|---|
| DeepDive - 47장. 에러 처리 (0) | 2023.10.17 |
| DeepDive - 44장. REST API (0) | 2023.09.26 |
| DeepDive - 43장. Ajax (0) | 2023.09.26 |
| DeepDive - 42장. 비동기 프로그래밍 (0) | 2023.09.19 |


