1. 웹브라우저는 캐싱된 DNS 기록들을 통해 해당 도메인주소(www.google.com)와 대응하는 IP 주소를 확인한다.
- 우리가 흔히 아는 도메인 주소는 사용자가 기억하기 쉽도록 IP 주소를 문자열로 바꾼 것이기 때문에 IP 주소를 찾아야한다.
2. 캐싱 기록이 없을 경우, 웹브라우저는 HTTP를 사용하여 DNS에게 입력된 도메인 주소에 대응하는 IP 주소를 요청한다.
- Root DNS, TLD DNS, Autoritative DNS 서버 등에 순서대로 쿼리를 보내 IP 주소를 확인한다.
3. DNS가 웹브라우저에게 도메인주소와 대응하는 사이트의 IP 주소를 응답한다.
4. IP주소를 응답받은 클라이언트(브라우저)는 google의 서버와 TCP 연결을 한다.
- TCP 연결을 위해 3 way handshake를 진행한다.
* 3 way handshake
- 3 way handshake는 TCP/IP 프로토콜을 사용하여 통신을 시작할 때 클라이언트와 서버 간에 수행되는 절차이다.
- 이 절차는 서로의 통신 가능 여부를 확인하고 초기 시퀀스 번호를 설정하는 데 사용된다.
- 3 way handshake가 완료되면 클라이언트와 서버는 연결이 설정되고 데이터를 주고받을 준비가 된다.
- 3 way handshake 과정
1. 클라이언트 -> 서버: SYN (Synchronize Sequence Number)
- 클라이언트가 서버에게 연결을 요청하는 메시지를 보낸다.
- 이 메시지에는 클라이언트의 초기 시퀀스 번호도 포함된다.
- 클라이언트가 연결 요청을 보낸 상태를 "SYN_SENT" 상태라고 한다.
2. 서버 -> 클라이언트: SYN-ACK (Synchronize-Acknowledgment)
- 서버는 클라이언트의 요청을 받았으며, 연결을 수락한다는 응답 메시지를 보낸다.
- 이 메시지에는 서버의 초기 시퀀스 번호도 포함되며, 클라이언트의 시퀀스 번호에 1을 더한 값이다.
- 서버가 연결 요청을 수락한 상태를 "SYN_RECEIVED" 상태라고 한다.
3. 클라이언트 -> 서버: ACK (Acknowledgment)
- 클라이언트는 서버의 응답을 받고, 그에 대한 확인 메시지를 보낸다.
- 이 메시지에는 클라이언트의 시퀀스 번호에 1을 더한 값과 서버의 시퀀스 번호에 1을 더한 값이 포함된다.
- 클라이언트가 서버의 응답을 받아들인 상태를 "ESTABLISHED" 상태라고 한다.
5. TCP로 연결되면 웹브라우저는 웹서버에게 HTML 문서를 요청한다.
- 서버와 연결된 클라이언트는, 웹 서버에게 해당 웹페이지에 대한 HTML 파일을 HTTP를 이용해서 GET 요청을 보낸다.
6. 웹서버는 웹브라우저에게 HTML 문서결과를 응답한다.
- 웹 서버가 클라이언트의 HTTP GET 요청에 대한 HTML 문서 결과를 응답하면 네트워크 과정은 끝나게 된다.
7. 웹브라우저는 HTML 문서를 파싱하고 렌더링한다.
- 브라우저는 HTML 문서 읽고 DOM(Document Object Model)을 만든다.
- HTML을 읽고 DOM을 만드는 과정에서 link 태그나 style 태그를 만나면, DOM 생성을 멈추고 CSS 파일을 서버에 요청하여 로드한 CSS 파일이나 stlye 태그 내의 CSS를 파싱하여 CSSOM(CSS Object Model)을 생성한다.
- 또한 DOM을 만드는 과정에서 script 태그를 만나면, DOM 생성을 일시 중단하고 자바스크립트 파일이나 코드를 파싱하기 위해 자바스크립트 엔진에게 제어권을 넘겨준다.
- 자바스크립트 엔진은 자바스크립트를 해석하여 AST(추상적 구문 트리)를 생성하고 이를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트 코드를 생성하여 실행한다
- 생성된 DOM과 CSSOM을 가지고 Render tree를 만든다.
URL, URI, URN



URI(Uniform Resource Identifier)
- 인터넷의 자원을 식별할 수 있는 문자열을 의미한다.
- URI의 하위 개념으로 URL과 URN이 있다.
- URI는 특정 자원을 식별하는 문자열을 의미한다.
- 예시 : "https://www.example.com/resource"
URL(Uniform Resource Locator)
- 네트워크 상에서 리소스(웹 페이지, 이미지, 동영상 등의 파일)이 위치한 정보를 나타낸다.
- URL은 HTTP 프로토콜 뿐만 아니라, FTP, SMTP 등 다른 프로토콜에서도 사용할 수 있다.
- 예시 : "https://www.example.com/page.html?query=example"
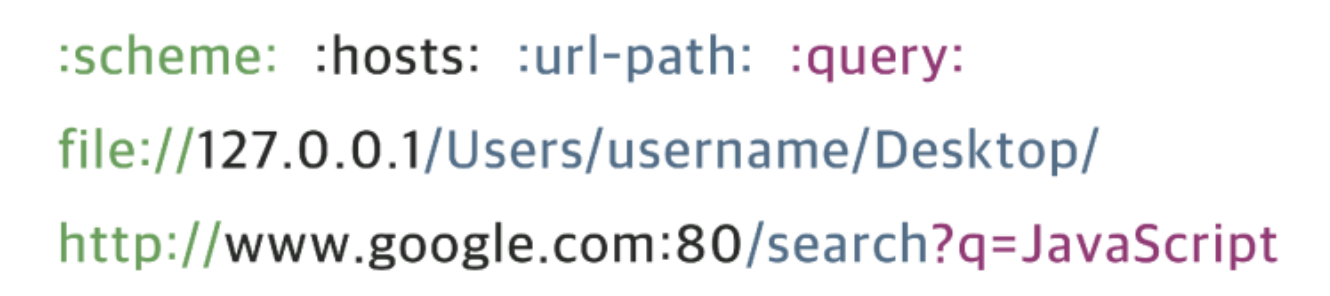
* URL 구조

scheme:[//[user[:password]@]host[:port]][/path][?query][#fragment]- scheme : 사용할 프로토콜을 뜻하며 웹에서는 http 또는 https 사용
- user와 password : (서버에 있는) 데이터에 접근하기 위한 사용자의 이름과 비밀번호
- host와 port : 접근할 대상(서버)의 호스트명과 포트번호
- path : 접근할 대상(서버)의 경로에 대한 상세 정보
- query : 접근할 대상에 전달되는 추가적인 정보(파라미터)
- fragment : 메인 리소스 내에 존재하는 서브 리소스에 접근할 때 이를 식별하기 위한 정보
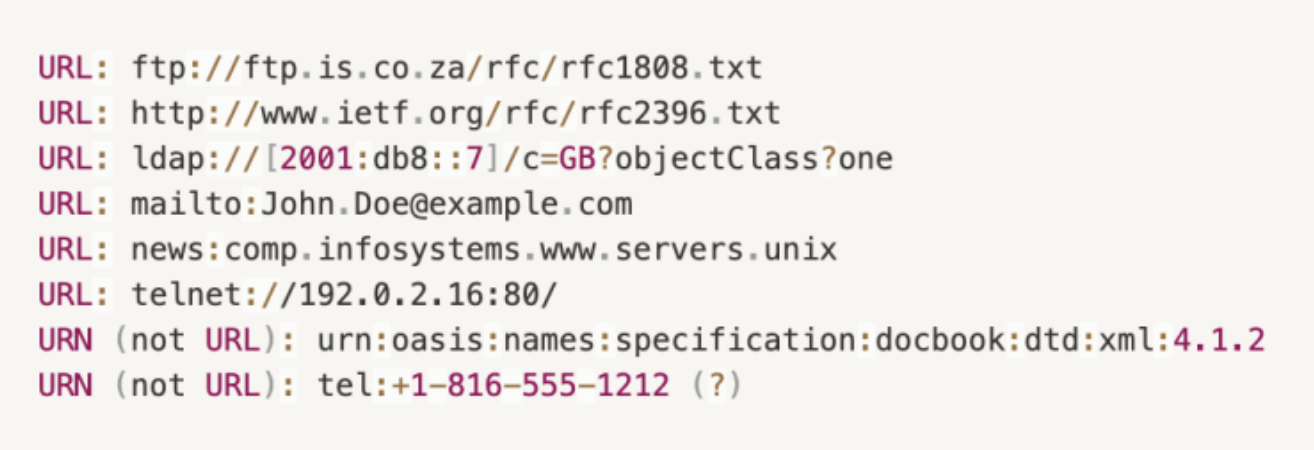
URN(Uniform Resource Name)
- URI의 표준 포맷 중 하나로, 이름으로 리소스를 특정하는 URI이다.
- http와 같은 프로토콜을 제외하고 고유한 리소스의 이름을 가리키는데 사용된다.
- URN에는 리소스 접근 방법과 웹 상의 위치가 표시되지 않는다.
- 실제 자원을 찾기 위해서는 URN을 URL로 변환하여 이용한다.
URL과 URN의 차이점
- URL은 어떻게 리소스를 얻을 것이고 어디에서 가져와야하는지 명시하는 URI이다.
- URN은 리소스를 어떻게 접근할 것인지 명시하지 않고 경로와 리소스 자체를 특정하는 것을 목표로하는 URI이다.

학습 단계로 잘못된 정보가 있을 수 있습니다. 잘못된 부분에 대해 알려주시면 정정하도록 하겠습니다.
https://velog.io/@younoah/uri-url-urn
'이것저것 스터디📚 > CS 스터디' 카테고리의 다른 글
| HTTP 프로토콜 (0) | 2023.09.11 |
|---|---|
| 3-way handshake, 4-way handshake (0) | 2023.09.11 |
| TCP와 UDP (0) | 2023.09.11 |
| TCP/IP 4계층 (0) | 2023.09.04 |
| OSI 7계층 (1) | 2023.09.04 |



